
不斷超越客戶的期望值,源自我們對這個行業的熱愛
來源:http://www.dalld.com| 2018-09-24 12:37:00
隨著網絡技術的不斷前進,很多新技術都在不斷的運用到網站中來,如何讓你的網站專題運轉起來呢?下面李工憑著自己的工作經驗,向大家介紹兩種簡單實用的動態運轉方式,希望對大家有用:
拿到頁面設計稿后,起初打算從龍星的眼睛、嚕嚕、槍炮武器上進行一些效果實現,最后為了突出活動抽獎,決定增加抽獎按鈕的光效以及獎品的呼吸效果。最終頁面呈現包括五個效果點:龍星眼睛的眨動、嚕嚕的飄動、抽獎按鈕的光效、獎品的hover呼吸燈效果以及槍炮武器的發光效果。
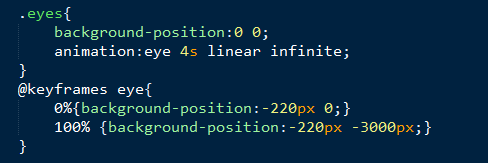
思路:首先設置初始屬性,背景Y軸位置為0,將背景遮住眼睛,最終屬性則是將背景位置移動到-3000px的位置,通過背景在4s內沿Y軸勻速運動3000px的過程實現了眼睛眨動的效果。嚕嚕的飄動以及抽獎按鈕的發光效果與眼睛眨動效果是同樣的原理。
效果代碼如下:

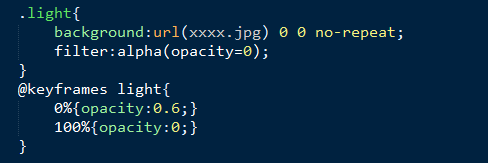
思路:初始屬性設置背景透明度為0.6,最終屬性設置背景透明度為1,通過背景透明度的平滑變化,形成一個發光的呼吸效果。
效果代碼如下:

實現這樣簡單的動畫效果,需要運用到CSS3的哪些屬性呢?
CSS3有3個動畫屬性:
1、變形transform
transform字面上就是變形,改變的意思。在CSS3中,transform主要包括了旋轉rotate、縮放scale、移動translate、扭曲skew以及矩陣變形matrix。
動態運轉的作用很多,這需要網站設計師們自己用心去研究!
讓你的網站專題運轉起來由東莞網站設計編輯 http://www.dalld.com/news/49.html如需轉載請注明出處
英文網站設計 網站設計 建網站 做網站 網站設計公司 紹興網站建設 韶關網站建設 焦作網站建設 濮陽網站設計 德陽網站設計 克拉瑪依網站設計 營口網站制作 景德鎮網站制作 牡丹江網站制作 陸豐網站制作