網頁設計中深色背景的運用
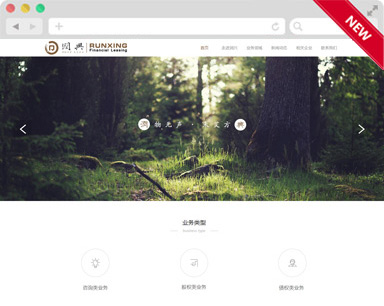
1、運用深色背景圖案顯示文字的反差效果
雖然深色背景容易給人壓抑的感覺,但是,網頁設計認為如果深色背景運用到文字上面,這樣讓文字就更加具有視覺效果。例如,我們把文字顏色設計成其他顏色,這樣就顯示出文字焦點法則,根據人們視覺聚焦法則人們很容易把視覺停留在文字中。引起人們對于文字的關注,而從很好的閱讀內容。
2、搭配其他顏色增加明暗度和對比度
正如深色背景不在設計師考慮之中一樣,深色背景很容易作為輔助顏色給網站增加更加穩重感。這種顏色的佩戴可以重點突出主色的基調,瞬間打破由于主色帶來的視覺疲勞,讓網站看起來可以很容易的被人接受。簡潔的色彩和對比度和明暗度的搭配,讓網站不在枯燥。
3、減少網頁設計的噪音效果
網頁設計很容易產生噪音效果,這種都是由于網頁設計中在顏色搭配中不同面積之間顏色互相襯托造成的參差不齊。因此使用深色背景顏色彌補這種由于顏色造成的缺陷,使用不容易引起高純度低純度、或者高對比的顏色,讓網站頁面設計達到和諧統一的效果。
4、讓網站充滿高品位高格調的貴族氣質
深色背景很容易讓人充滿個性和高品質的貴族氣質,在網頁設計元素呈現出營造視覺的商業氣息,這種使用深色背景做為點睛,稍平衡了左右視覺,起到色彩左右呼應的作用。能給好的凸現主題,能更好的吸引用戶的注意力,給頁面增加生機。
深色背景的加入讓本來具強烈沖突色的變得素雅些了,也頗具高層次格調許多。低純度低飽和度的色彩在黑色背景下,較易使整體色彩達到統一的目的,顏色變得柔和而含蓄。
網頁設計中深色背景的運用由東莞網站制作編輯 http://www.dalld.com/yac/3439.html如需轉載請注明出處
東莞網站改版 東莞網站制作 東莞網頁設計 東莞微信小程序商城 東莞小程序制作 揚州網站建設 鷹潭網站建設 連云港網站建設 陽春網站建設 威海網站建設 陽春網站設計 銀川網站設計 連州網站設計 宜春網站設計 宜春網站設計 玉林小程序制作 本溪小程序制作 宜春小程序制作 南雄小程序制作 邢臺小程序制作
上一篇:沒有了!


 當前位置:
當前位置: